Volite web dizajn?
Zašto ne podijelite svoje znanje s cijelim svijetom? Svatko može pisati za Kroativ i na taj način se promovirati.
Px – em calculator
Sa razvojem Cascading Style Sheets (CSS) , W3C preporučuje korištenje relativnih jedinica kao što je “em” umjesto fiksnih pixela “px” ili “points”. To je stoga što neki browseri, npr. Internet explorer, ne podržavaju povećanje i smanjenje fonta ukoliko je određen u pixelima.
Znamo da 10 px odgovara veličini 0,63 em, odnosno 0.8 em = 11 px, što nije jednostavno za brzo preračunavanje.
Da bi si olakšali rad dobra je praksa u CSS staviti :
body {font-size: 62.5%;}
Nakon toga omjer će iznositi 10px = 1em što je mnogo jednostavnije.
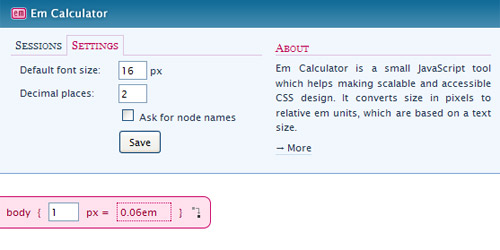
No što ako samo redizajniramo neku već postojeću stranicu? U takvim slučajevima može nam biti koristan em calculator , mali online Javascript alat koji pretvara “px” veličine u relativne “em” jedinice.
Slični sadržaj:
- DevSnippets - super sak za web majstore (Jako slično)
- Besplatna knjiga o CSS-u, HTML-u, Ajaxu, web programiranju i još mnogo toga... (Jako slično)
- 100 najboljih javascript resursa (Jako slično)
- Cheat sheets za web dizajnere i web developere (Jako slično)
- Alati za gledanje statistike i ostalih informacija (Jako slično)
















Još nema komentara, Vi možete biti prvi!
Ostavite komentar
Autori s više od 10 komentara nemaju tag nofollow na svojim linkovima! Zabranjeno je vrijeđanje, omalovažavanje ili na bilo koji drugi način ometanje normalnog toka komentara. Također je zabranjeno oglašavanje u komentarima i sve druge vrste spam-a.