Volite web dizajn?
Zašto ne podijelite svoje znanje s cijelim svijetom? Svatko može pisati za Kroativ i na taj način se promovirati.
Zašto trebamo koristiti “blending options” u WEB dizajnu
Jednom prilikom dobila sam zadatak da ukodiram dizajn koji je napravio drugi dizajner. Na dizajnu se nalazilo nekoliko gumba (buttona) različite veličine sa 2 različita gradienta.
Upute su bile da svaki od njih ima 2 gradienta za 2 stanja (a, a:hover) ali dizajner je nacrtao samo po jedan gradient za svaki od njih.
Obzirom da su bili različite veličine, nije mi preostalo drugo nego da preostala stanja za svaki gumb nacrtam sama. (slika 1)

slika 1
To ne bi bio problem da je dizajner koristio “blending options”, ali nije. On je nanio gradient pomoću “gradient tool-a” te mi je preostalo samo da svaki gumb jaaako povećam a zatim pikam sa kapaljkom po gradientu i obrubu.
Na sličan nespretan način bili su nacrtani i ostali elementi – npr box se sastojao od dva četverokuta na dva layera, od čega je donji bio za par px veći od gornjeg i tako predstavljao obrub boxa (?!) Naravno, debljinu obruba mogla sam odrediti samo odokativno.
Zapamtite – Blending options su zakon za web dizajnere i kodere!
Dovoljno je kliknuti desnom tipkom miša na layer sa elementom da bismo mu dali ili pročitali njegov stil. Najbolje od svega je što stil tog layera odnosno elementa možemo jednostavno kopirati na drugi element ili ga spremiti kao “new style”.
Ono što želim reći pojasniti ću na slijedećim primjerima:
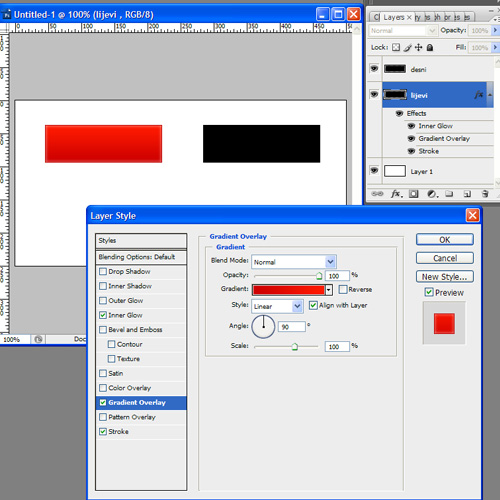
Imamo gumb (ili bilo koji element) i on ima svoj stil : neki gradient, stroke i inner glow. Klikom na blending options otvori nam se prozor u kojem možemo namjestiti (a poslije i pročitati) sve detalje tog stila – točne boje gradienta, točnu debljinu i boju obruba, sjene, sjaj itd. (slika 2)

slika 2
Želimo li taj isti stil dati nekom drugom elementu jednostavno ćemo ga kopirati i prenijeti na drugi element. (slika 3 i 4)

slika 3

slika 4
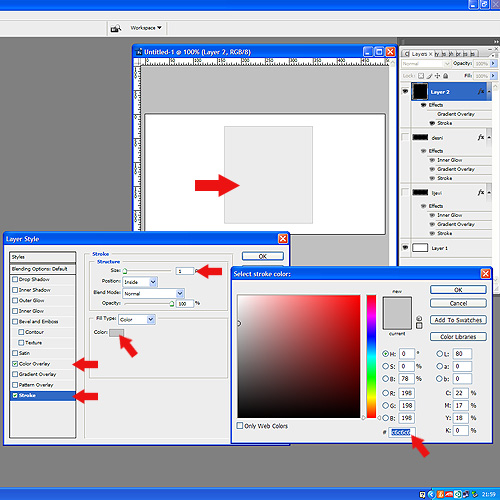
Ili recimo imamo tekst box sa obrubom u drugoj boji. Klikom na blending options možemo vidjeti boju pozadine boxa, debljinu i boju obruba i te podatke jednostavno upisati u naš CSS. (slika 5)

slika 5
Dizajnirate web stranicu? Onda svakako koristite blending options. Vama će biti lakše, a koderi će vam biti zahvalni 😉
Slični sadržaj:
- Basic layout - osnovni raspored i širine kolona u web dizajnu (Jako slično)
- Višestruki "span" u CSS-u (jedan jako zanimljivi logo) (Jako slično)
- Naručiti web stranicu od majstora ili naučiti kako je napraviti sami? (Slično)
- Anegdote iz dizajnerskog života :) (Slično)
- Search box - HTML basic + Css styles (Slično)
3 komentara
Trackbacks & Pingbacks
Ostavite komentar
Autori s više od 10 komentara nemaju tag nofollow na svojim linkovima! Zabranjeno je vrijeđanje, omalovažavanje ili na bilo koji drugi način ometanje normalnog toka komentara. Također je zabranjeno oglašavanje u komentarima i sve druge vrste spam-a.















ne znam jel koristiš Illustrator, ali ovaj problem sa buttonima si mogla riješiti s njim, tamo pickerom označiš gradient na nekom shape-u i automatski ti se prekopira na element na kojem hoćeš takav gradient. 🙂
tnx, ilustrator koristim ak-baš-moram tak da nisam to znala. U svakom slučaju blending options je najjednostavnija metoda 🙂
ma ja ustvari kombiniram ilustrator i fireworks, kako za koje stvari…upalim maltene cijeli adobe paket i šibaj 😀