Volite web dizajn?
Zašto ne podijelite svoje znanje s cijelim svijetom? Svatko može pisati za Kroativ i na taj način se promovirati.
CSS text wrapper – oblik teksta po želji
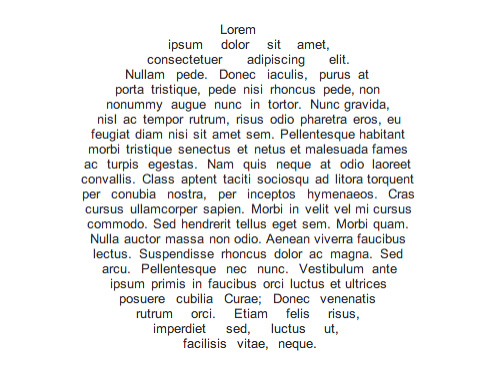
Tekst više ne mora imati oblik kocke, Css Text Wrapper omogućuje nam da jednostavno napravimo HTML text wrap u obliku drugačijem od pravokutnoga. Možemo napraviti valoviti oblik texta, cik-cak, okrugli ili kakav želimo. Možemo ubaciti sliku čije rubove želimo da text slijedi. Sve što treba je označiti lijeve i desne rubove i zatim kopirati generirani kod na svoju web stranicu.
Kod je testiran za IE6+, Firefox, Safari, Operu i Netscape.
Css Text Wrapper generator možemo naći ovdje, a uputstva i video tutorial pogledati na blogu The Idea Shower.
Pogledajte i sve ostale korisne generatore koje smo do sada pronašli za vas.
Have fun! 🙂
Slični sadržaj:
- Photoshop za iPhone (Srednje slično)
- O Nama (Srednje slično)
- Arhiva svih Kroativ članaka (Srednje slično)
- Kontaktirajte Kroativce (Srednje slično)
- Urnebesna stranica (Srednje slično)
















Još nema komentara, Vi možete biti prvi!
Ostavite komentar
Autori s više od 10 komentara nemaju tag nofollow na svojim linkovima! Zabranjeno je vrijeđanje, omalovažavanje ili na bilo koji drugi način ometanje normalnog toka komentara. Također je zabranjeno oglašavanje u komentarima i sve druge vrste spam-a.