Volite web dizajn?
Zašto ne podijelite svoje znanje s cijelim svijetom? Svatko može pisati za Kroativ i na taj način se promovirati.
Kako brzo i jednostavno napraviti ponavljajuću teksturu (seamless texture)
Bilo da radimo web dizajn ili 3D često nam treba tekstura koja se neprimjetno ponavlja vodoravno, okomito ili u oba smjera. Eng. izraz za takve teksture je “seamless texture” a u doslovnom prijevodu to bi bilo nešto kao teksture bez rubova.
Napraviti je možemo pomoću Adobe illustratora ili photoshopa, ali postoji i jednostavniji način – pomoću generatora.
Takvih generatora na netu ćemo naći nekoliko, a ja koristim “Imagelys picture styles”. Možda netko koristi neki drugi, možda čak i bolji, no ja sam na ovaj navikla jer je besplatan, brz i jednostavan a rezultati su jako dobri.
Ovako se to radi:
1) Pronaći teksturu
Recimo da nam tekstura treba za pozadinu body-a u web dizajnu. Tekstura bi trebala biti umjerenih tonova, znači ne prejakog kontrasta niti prejakih boja. Možda je najbolje početi sa nekom teksturom u dvije nijanse iste boje. Sa time ćemo najteže pogriješiti.
Također, tekstura nebi trebala imati prenapadni uzorak jer će time odvlačiti pažnju od onog najvažnijeg, a to je sadržaj naše web stranice.
Recimo da smo se odlučili za teksturu papira kao na slici 1.

slika 1
2) Smanjivanje
Slika koju smo odabrali je veličine 500 x 500px. Prvo ćemo je otvoriti u photoshopu i smanjiti na 125 x 125 px (ili po želji) a zatim je spremiti.
Kada bismo od ove teksture željeli napraviti pozadinu naše web stranice, efekt bi više podsjećao na pločice u kupaonici nego na papir. To je zato što ova tekstura nije “seamless” tj desni i donji rub slike nisu jednaki lijevom i gornjem rubu. (slika 2)

slika 2
3) Izrada
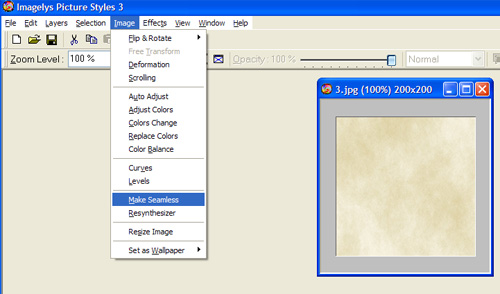
Otvorimo “imagelys picture styles” generator , file / open i otvorimo našu sliku. Idemo na image i prvo odaberemo opciju “make seamless” . (slika 3)

slika 3
U prozorčiću koji nam se otvorio možemo označiti “full screen edit mode” kako bismo lakše odredili postotak okomitog i vodoravnog preklapanja Ova opcija preklapati će rubove naše slike jedan preko drugoga, lagano ih zamutiti i dati im transparenciju. Obzirom da je ova tekstura neodređenog maglovitog oblika, odabrati ćemo viši postotak. Kod tekstura drva ili kamena na primjer, biti će primjereniji manji postotak preklapanja kako rezultat ne bi bio previše zamućen. (slika 4)

slika 4
Kada smo zadovoljni kliknemo na ok a zatim spremimo dobivenu teksturu.
Druga opcija je “resynthesizer” i nalazi se na istoj padajućoj listi kao na slici 3. Generator će našu sliku izrezati na nepravilne komadiće poput puzzla te ih ispremiješati. Dobivena tekstura razlikovati će se od one dobivene prethodnom opcijom, ali će isto izgubiti vidljive rubove. I na ovaj način možemo odrediti da li želimo da se slika poklapa vodoravno, okomito ili u oba smjera. (slika 5)

slika 5
Da li ćemo odabrati “make seamless” ili “resynthesize” ovisiti će prvenstveno o vrsti teksture koju obrađujemo. Za neke teksture pogodniji je prvi , a za neke drugi način. Uvijek postoji opcija “undo”.
Želimo li odmah vidjeti kako će naša tekstura izgledati kliknuti ćemo na “view” / “view texture tiled” i prikazati će nam je preko cijelog ekrana. Izađemo pomoću tipke “esc”.
5) Spremanje u “patterns”
Našu generiranu i spremljenu teksturu sada otvorimo u photoshopu, idemo na edit / define pattern/ ok
6) Korištenje naše teksture
Otvorimo novi dokument 800 x 800 px (ili po želji), odaberemo “paint bucket tool”, na gornjoj traci umjesto “frontcolor” odaberemo “pattern” , a iz padajuće liste naših tekstura odaberemo zadnju, onu koju smo upravo napravili te izlijemo teksturu na naš prazni dokument.
Ovdje možemo vidjeti našu teksturu nakon generiranja na oba načina:

tekstura dobivena opcijom "make seamless"

tekstura dobivena opcijom "resynthetize"
Jako dobra navika je imati jednu mapu u svom računalu gdje ćemo čuvati sve svoje “seamless” sličice u .jpg obliku i nakon što smo od nje napravili .pat file u photoshopu. Jednog dana taj pattern ćemo možda ponovo koristiti za neki od svojih dizajna pa će nam .jpg sličica trebati kako bismo je ubacili u kodove naše web stranice.
Ovdje možete vidjeti još nekoliko primjera, a ovdje možete downloadirati 10 besplatnih tekstura visoke rezolucije.
A kako vi radite svoje teksture?
Slični sadržaj:
2 komentara
Trackbacks & Pingbacks
Ostavite komentar
Autori s više od 10 komentara nemaju tag nofollow na svojim linkovima! Zabranjeno je vrijeđanje, omalovažavanje ili na bilo koji drugi način ometanje normalnog toka komentara. Također je zabranjeno oglašavanje u komentarima i sve druge vrste spam-a.















Predobar tutorial weberice
hvala lega 😉